I’ve spent a lot of time recently working with Windows Azure, and it’s been a good time to be there. The Azure team have been releasing some awesome new features around the ALM space and one in-particular got my interest – the ability to push to Azure from TFS Preview, the new online TFS Service being pushed out by Microsoft.
It’s super simple to do, but really powerful. I love automated deployments and having the ability to push a new version of a site out purely by checking in is great.
This post runs through, step by step, what you’ll need to do to get it going.
First though, you need to get a TFS Preview account, and a Windows Azure account. These are super simple to setup. Just go to http://tfspreview.com/ where you can register for a TFS Preview account, and then hop to http://windowsazure.com to get a free trial of Azure.
Got them? Great. Here’s a summary of what we are about to do.
1. Create a new Team Project on TFS Preview
2. Create a new Web Site in Visual Studio.
3. Create a new Web Site in Azure and link it up to our TFS Project
4. Check-in some code and watch the site build, deploy, and be ready to access.
Create a new Team Project on TFS Preview
Like everything in this post, it’s super simple.
Browse to https://{your account}.tfspreview.com/
When you’re there click on the link to Create a new Team Project. You’ll be presented by the dialogue shown below. I’m going to accept the default template. Just give the project a name, click on ‘Create Project’ and this bit is done.
Create a new Website in Visual Studio
This bit is pretty simple. I’m going to create a new MVC 4 Web Application. You can choose a pre-configured template if you like. I’ve chosen an empty one and will add the most basic Controller to get some content active. I’ll link to my code at the end of the article.
Check into TFS Preview
Are you still with me? Great. Now what we need to do is hook Visual Studio up to TFS Preview.
From the Team Explorer window we can connect to a new Team Project. From here its a simple case of entering your TFS Preview account details, and selecting the Team Project that was created earlier.
Once connected we can add the Solution to source control.
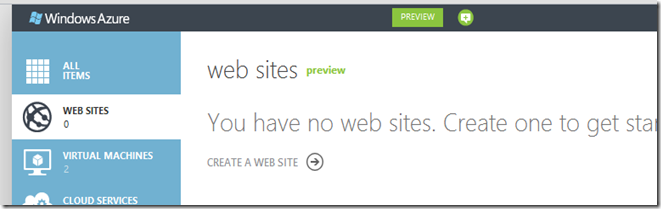
This will pick up a set of ‘pending changes’ which are files that Visual Studio believes need to be checked into TFS. Add a comment, check-in, and let’s go to Azure and setup a Website. I like using the new Azure Preview HTML 5 site which is at https://manage.windowsazure.com. When you’re in, select Web Sites, and “Create a Web Site”.
Enter a name and region on the dialogue that appears, and hit ‘OK’. When its created select it. Azure will take us to a Dashboard for the new web-site where we can setup TFS Source Control.
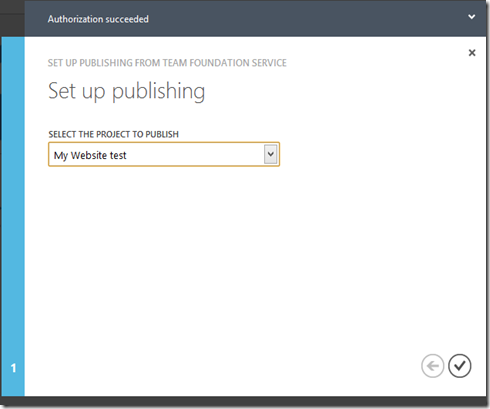
You need to select “Set up TFS publishing”. A dialogue will appear to get authorisation to access TFS Preview from Azure. Fill in your TFS Preview credentials. Eventually a dialogue appears asking you to select which Team Project you wish to publish. Just select the one we created earlier.
Any check-ins will now trigger a build in TFS Preview and, on success, a push to Azure.
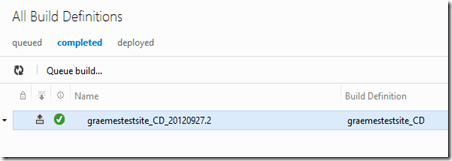
So try it – check in a file and navigate to the Builds section on TFS Preview. You should see something similar to this:
And if all goes well you should then see this:
Once the build has succeeded, the automatic publish to Azure will kick in. If you flick to your Azure portal you’ll be greeted with this screen:
And that’s it! You’ve successfully pushed a change to TFS Preview which has kicked off a build in the cloud, followed by an automatic push to a Windows Azure Website.
Congratulations









No comments:
Post a Comment